現在、WEBページを閲覧する媒体は多岐にわたっています。PCの他に、スマホやタブレットなどありますね。今の時代ではスマホやタブレットでサイトを閲覧することが主流となっています。
どんな媒体でページを閲覧しても見やすい表示となるよう、画面幅によって見た目が変わるようにWEBページを設計することが大切です。そのことを、レスポンシブWEBデザインといいます。今回は、WEBサイトをレスポンシブ化する方法を学んでいきましょう。
表示領域(viewport)の設定
まず、スマホやタブレットなど画面幅が異なるデバイスに対応するWEBサイトの表示領域を設定します。表示領域のことを、viewportとも呼びます。このviewportを設定していないと、どの媒体でも同じレイアウトのWEBページが表示されてしまうため、スマホ画面などでは文字が小さくなり見づらいものとなってしまいます。
【viewportの設定の仕方】
viewportは、htmlファイルのheadタグに記述します。
<head>
<meta charset="UTF-8" />
#width=device-widthにてブラウザの大きさをデバイスに合わせる。initial-scaleは画面の拡大率
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Responsive Design</title>
<link rel="stylesheet" href="〇〇.css />
</head>表示領域によってCSSの内容を変えるための設定
タブレットやスマホなどでWEBページを開いたときのレイアウトを変えるには、それぞれのパターンについてCSSの内容を記述する必要があります。レイアウト変更の基準となるのは、上述したviewportです。例えば、700px以下の場合・・・、1200px以下の場合・・・などのようにviewportのサイズを基準としてCSSを記述します。
Ex.)以下のように記述します。
#画面サイズが700px以下の場合
@media (max-width: 700px) {
#ここにCSSを記述
}
#画面サイズが1000px以下の場合
@media (max-width: 1000px) {
#ここにCSSを記述
}
上記例の700pxや1000pxという画面表示の分岐点のことをブレークポイントと呼びます。表示の切り替えが必要な分だけブレークポイントを用意しましょう。
使用例
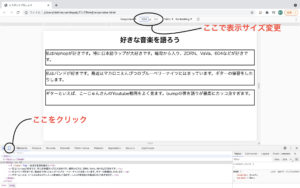
ここでは実際に画面表示がどのように変わるのかを見ていきましょう。例えば、以下のようなサイトがあるとします。以下のサイトをタブレット、スマホごとに表示が切り替わるように設定していきましょう。

ここからは、検証ツールを使って表示を確認していきます。

現状のままでは、いくら画面のサイズを変えても表示のテイストは変わらず見づらい状態になっています。タブレット、画面によって表示が変わるようにCSSを記述していきましょう。
今回はブレークポイントをスマホ時599px、タブレット時1024pxとします。
※表示が変わっていることが分かりやすいように文字色を変えます。
.top {
text-align: center;
}
p {
width: 1000px;
height: 70px;
font-size: 20px;
border: 3px solid black;
margin: 20px auto;
}
/* タブレット*/
@media (max-width: 1024px) {
p {
width: 800px;
font-size: 18px;
color: blue;
}
}
/* スマホ */
@media (max-width: 599px) {
p {
width: 500px;
font-size: 15px;
color: red;
}
}CSSの記述が完了致しました。
画面が以下のように切り替わったことが確認されます。
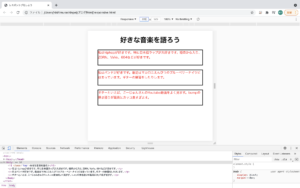
スマホ表示時(599px)

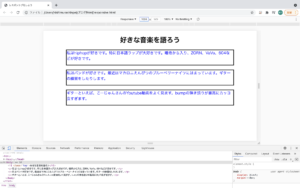
タブレット表示時(1024px)

まとめ
自社ホームページや自社ECサイトなどを作成する場合、なるべくユーザーが見やすいサイトを作っていくことが重要です。レスポンシブWEBデザインを駆使してユーザー目線として見やすい・使いやすいWEBサイトを作成できるように努めましょう!
おまけ【社会人になってから何を学べばいいか迷っている方へ】
小学校、中学校、高校、大学と今までは学ぶ内容をある程度指定されてきたため、”何を勉強するか”については迷うことはなかったかと思います。
ただ、社会に出てからは”何を勉強すればいいか”は誰も教えてくれません。そのため、周りの優秀な友達などを見ていると漠然とした不安を抱えることがあると思います。
ですが、「もう学びに迷う必要はない。これさえ見れば大丈夫!」私が実際に使っている”URU”というコンテンツを紹介します。
このコンテンツでは、独立・起業を目指す方向けにビジネスの基礎的な考え方、経営についてをはじめ、Youtube編集、Instagram運用、ブログの書き方、話し方・伝え方、株・投資などなど様々な内容を非常にわかりやすく教えてくれます!規模の大きさも信頼性があります。
私自身、社会人になってから色々な本や動画に手を出してみましたが、「学んでいる内容ずれてないかな?」と心の片隅で不安を抱えたまま学んでいました。全てが何か1つの媒体で学べたら楽なのに、、、と考えていたところで、URUというコンテンツに出会いました、
学ぶコンテンツを悩んでいる時間はもったいないです。
Youtubeにいくつも動画が上がっているのでまずはぜひご覧になってみてください!
URU Youtubeチャンネル
↓参考動画
MUP Youtubeチャンネル
↓参考動画



コメント