TECH CAMPにてプログラミングの学習を始めて早4ヶ月が経ちました。とうとう、今まで学習してきたHTML/CSS 、Ruby、JavaScriptを駆使してオリジナルアプリを作成する段階です。プログラミングについて一切の知識がなかった自分が、自分1人で新しいアプリケーションを作成すると思うとなんだか感慨深いものがあります、、、笑
せっかくですので、作成過程を記していきたいと思います。
※↓参考までに、私が受講しているのはTECH CAMPのエンジニア転職コースです。↓
TECH CAMPエンジニア転職コース
新規でアプリケーションを作成していく大まかな流れは、以下のようになっております。
新規アプリケーション作成の大まかな流れ
- 企画・要件定義
- DB設計・テーブル設計
- 実装
今回は、上記流れの中の企画・要件定義について実際に私が行った内容をアウトプットしていきたいと思います!
新規アプリケーション作成の流れ
企画・要件定義
まずは、アプリケーションの方向性を決めていきます。Twitterのような投稿サイトにする、メルカリのようなフリマサイトにするなど、どのような機能・目的を持ったアプリケーションを作るかを決めていきます。アプリケーションの全体的な目的を決めることを企画といい、細かな機能を洗い出していくことを要件定義といいます。
今回、私はECサイトを作成しようと考えております。
企画
企画ではまず、ペルソナを決めます。ペルソナが抱えている問題や悩みを洗い出すことで、作成するアプリケーションの機能を考えていきます。
ペルソナについて詳しく知りたい方は以下のサイトを参考にしてみてください!
ペルソナ設定って?
ペルソナで考える主な内容
- 年齢、性別、居住地
- 職業、役職、年収
- 趣味、特技、価値観
- 家族構成、生い立ち、ライフスタイル
今回は以下のようにペルソナを設定します。
- 年齢、性別、居住地
30代、女性、東京
- 職業、役職、年収
OL(大手勤務)、一般、500万
→休憩中(やや仕事中も)ケータイをいつも見ている。
- 趣味、特技、価値観
→ファッションや美容に興味がありネットショッピングが好き
→インスタ投稿好き
→内容はよくわからないが、最近SDGsなどの言葉をよく聞き社会貢献に少し関心がある。
・・・何をすれば社会貢献になるのかわからない
・・・社会貢献って大変そう
・・・どういう社会貢献ができるのかわからない
- 家族構成、生い立ち、ライフスタイル
→家族と離れて一人暮らし
→友人とランチ行くのが好き
→終業後には友人と飲み会orディナー
ペルソナを設定すると、課題が浮かび上がってきます。ペルソナが抱える課題を解決できるようなアプリケーションとなるように要件定義していきましょう。
今回浮かび上がってきた課題は、
1. 何をすれば社会貢献になるのかわからない
2. 社会貢献自体大変そう
3. そもそも社会貢献自体どんなものかわからない
以上のようになっています。これらの課題を解決できるように、「社会貢献が誰でも簡単にできるECサイト」という企画をたてました。この企画をもとに、次は細かい要件定義を行なっていきます!
要件定義
要件定義では、企画をもとに必要な機能を洗い出していきます。
今回の、「社会貢献が誰でも簡単にできるECサイト」に必要な機能は、ざっと以下の通りになります。(大まかな部分だけ掲載します。)
必須機能
- 商品表示機能
- ユーザー管理機能
- 出店店舗管理機能
- 商品出品機能
- 商品詳細表示機能
- 商品情報編集機能
- 商品削除機能
- 商品購入機能
- ポイント管理機能
- ポイント寄付機能
今回、コンセプトとして誰でも簡単に寄付することができるというものがあるので、ポイント寄付機能というものを付け加えました。ペルソナが抱える、「社会貢献って難しそう」という課題を解決するために、ポイントを寄付するだけで社会貢献につながるような機能を持たせました。
次に、洗い出した機能それぞれについて詳細な要件、必要なページを洗いだしていきます。ここでは一例のみを挙げる形とさせていただきます。
商品表示機能の詳細な要件・必要なページ
・新規出品商品順に表示(一部)
・おすすめ商品順に表示(一部)
・商品ランキング順に表示(一部)
→一覧表示画面へ遷移させる
・ログアウト状態のユーザーでも、商品表示ページを 閲覧することができる
・画像/商品名/価格を表示出品済み商品の表示ページが必要
このようにして、詳細の要件を洗い出していきます。
アプリケーションの実装を進めていく際のロードマップにもなりますので、わかりやすくまとめておくことをおすすめ致します!

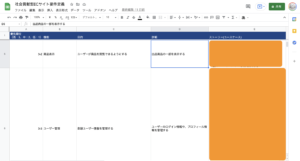
以下のように、私はスプレッドシートを利用してまとめました。
最後に、画面遷移図を作成して要件定義は終了です。
画面遷移図とは、実際に作成するアプリケーションのページ同士がどのような関係性を持っているかを簡易的に示した図のことです。
以下に、一例として画面遷移図を掲載いたしますのでご参考までにご覧ください。
画面遷移図の書き方は画面遷移図の書き方と作成に便利なツールをご参照ください!

まとめ
今回は新規アプリケーションの企画・要件定義を実際に行った体験談を述べさせて頂きました。
アプリケーションを作る上で根底の部分になりますので、しっかり時間をとって考えていくことが大事だと感じました!
ただ、必要な機能などは後から追加で欲しくなったりすることもあると思うので、膨大な時間をかけすぎるのではなく、ある程度まとまった時間をとり、後は実装を進めながら修正していく形式をとっていく方が効率が良いかと思います!
少しでも読者の方のお役に立てていれば幸いでございます。



コメント